Do you use your blog to help build your Etsy Business? We regularly talk about ways to do that, such as how to put an Etsy Mini on your blog (video).

We have a new idea for you today!
Use An RSS Feed To Display Your Feedback
I forgot what I once knew about the initials R.S.S., so I guess it really doesn’t matter! What does matter is what it does.
Basically, an RSS feed “broadcasts” information over the internet, just like a television broadcast or a radio. Anyone who is tuned-in to the right channel will get the broadcast. Generally speaking they are free and most folks use RSS feeds to keep-up with the blogs they like to read.
Well, thanks to some nifty work by a very smart member of the Etsy community, Ian at Etsyhacks, you can now get your shop’s feedback broadcast via RSS.
(note: after posting this, some of you tried to use it in Blogger…it works, but isn’t as effective due to limited content shown, WordPress shows more. If I get a fix, I’ll post it here! Read more in the comments.)
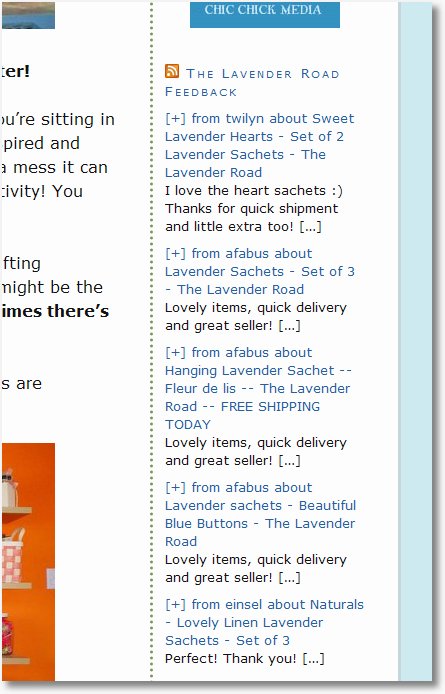
In WordPress, it looks like this:

We’ll show you how to use that on your blog to help you get more sales.
Step One
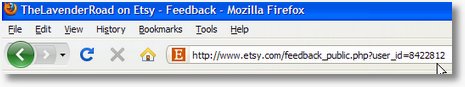
You need to get your shop ID numbers. The easiest way we found to do that is by going to your shop, and clicking the link to view your feedback. The shop ID will be in the URL, in the address bar of your browser. In Firefox, it looks like this:

Just highlight and copy that number.
Step Two
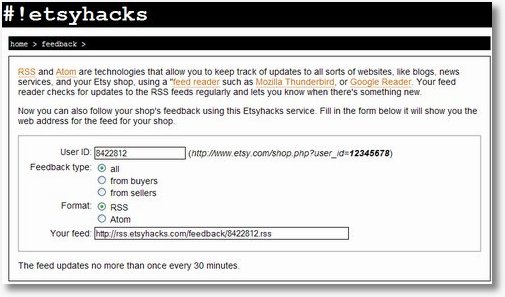
Go to www.etsyhacks.com/feedback/ and you’ll see a place to paste in that shop id:

Simply paste in the id number (just the number) and hit enter. You’ll then see the feed address come up underneath next to your feed:
Copy that whole URL and move to then next step.
Step Three
Both Blogger and WordPress have widgets (gadgets) for RSS feeds. They’re not complicated at all once you find them.
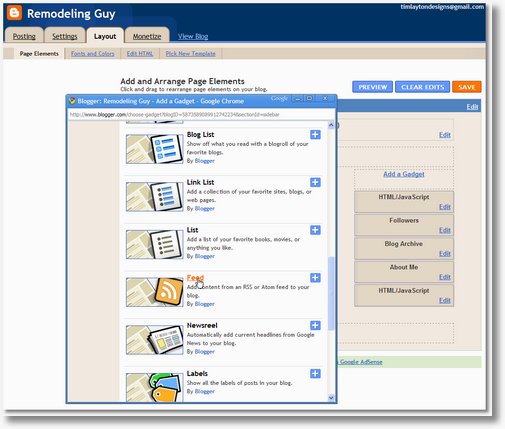
Here is what the “Layout Tab” on Blogger shows you, after you click “Add a Gadget”:

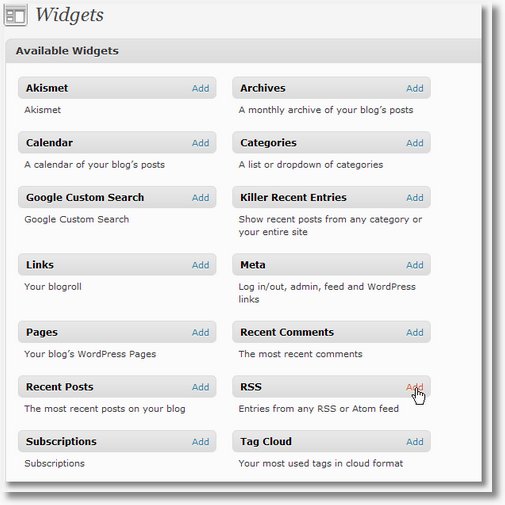
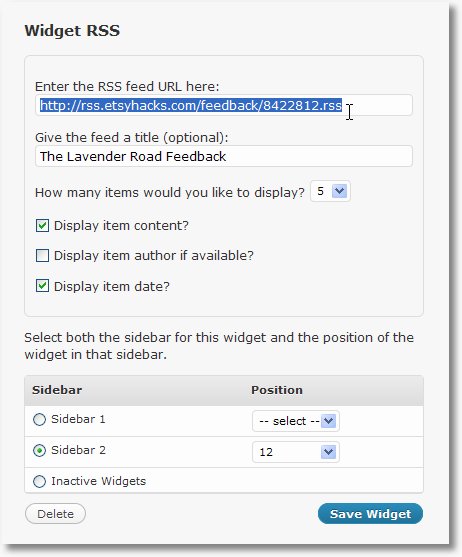
In WordPress, you’ll see something like this:

Both WordPress and Blogger give you a place to enter the feed url that you copied from EtsyHacks.
Step 4
Decide on a few settings and where you want the feed to appear in your sidebar. That’s all there is to it!

Feeds May Not Be Pretty, But They Are Helpful
This post ought to be at about just the right length for you to just glance to the right to see what it looks like. Right now there are feeds for The Lavender Road and for Flashy Fish .
I wouldn’t put these at the top of the sidebar because they’re not pretty! But most blogs have plenty of sidebar space down low on the page. Why not use it to show off your positive feedback? Each one of those feedback items represents a link to your shop! It’s bound to increase traffic, and traffic equals sales!
We’ll try it for awhile to see how it works, what about you? Gonna give it a go?
Excellent information! I love how you laid it out step by step. Great job!
Thanks for the info! I added it to my blog but on blogspot it doesn’t seem to post the actual feedback, only a link to the transaction. Does that make sense? I like how the Lavender Road one you added shows the link along with the actual feedback the customer left. Is there something I’m doing wrong with the feed? I think I’ll play around a bit more but I think it might just be how blogspot puts the info there.
I had the same problem, links to sold items show up, but not the actually feedback. I left a question for ehax on his forum but haven’t heard back yet. I wonder if it has something to do with blogger? I’m on blogger so that’s why I was wondering.
Besides this problem I think it is a great idea and the steps were very clear.
I added mine too. I agree with Miki though, I spent quite a bit of time trying to figure out how to get the actual feedback to show up. Boo.
Great post though, very well laid out. I followed the instructions straight through while reading the blog and had no problems! Thanks 🙂
Hi! Sorry for the delay in answering back about this…we were out for a few hours. I went ahead and ran through the whole process on my test blogger blog and I see the problem. Unfortunately, I don’t know how to fix it! The feed is working properly, but the actual feedback is a little too far down to show up on Blogger. The Gadget is pre-set to show a limited number of lines…not enough. If anyone figures out a fix for this, I’d love to hear about it.
It does still show up, but probably isn’t as effective without the feedback text. It does some good though simply by providing a link back to your shop.
Looks like wordpress works much better for this. I LOVE the idea of having the feedback and really appreciate you showing how to do this. I didn’t even know you could! Maybe etsyhacks will be able to add more lines or something at a later time. Bummer it doesn’t work…but glad it wasn’t just me being a dummy! 🙂
Thanks for this information. I did it! It was really easy too. Now I just need to get some followers 😉
Enjoy your day!
Just added it to my blog, and yes it shows a link. “If you build it, they will come.” The words that I live by now. Thanks for the info. Smile.
I found this article useful in a paper I am writing at university. Hopefully, I get an A+ now!
Thanks
Bernice Franklin