You may have noticed a couple of times recently that we’ve added a Pinterest “Pin-It” button to posts that have key images that we’ve created.
Images are a great way for people to visually keep track of posts they want to remember, or to share things they enjoyed with others. Pinterest is an exciting new platform that bridges the gap between social and visual. We love it!
The “Pin-It” button is a great way to encourage your blog readers who use Pinterest to pin your content. This is good for them because they keep something they like or share cool stuff with their followers (or both), and it’s good for you because you set the image to be linked back to your blog post. This can bring good traffic to your blog and helps new people find you!
UPDATE: It looks like Pinterest has updated things and made it much easier to get your code snippet correct! The form is here. Just use the generated code in your post as described below. This makes many of the steps below unnecessary.
—-See update note above —-
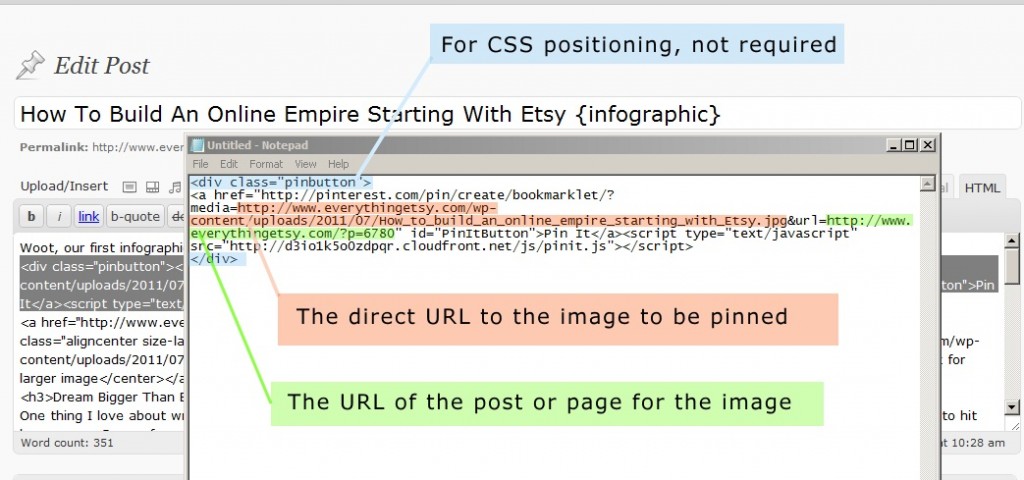
First, the core code, as found on the Pinterest site, here. It’s exactly the same, except the code I’m using is already modified for use in a post here on EverythingEtsy.com.
You can copy this code and use it on your blog. Just make sure you paste it into an HTML editing view, not a visual editor.
You’ll need to make the following two simple changes for it to work for your image:
- Insert the direct url to the image – this isn’t the page where the image is generally displayed on your site, such as the blog post, rather this is the direct address to the image itself. Most blogging software will show you this on the image editing box. You can also get to it in most browsers by right clicking on the image and selecting “open image in a new tab” or something along those lines. You’re in the right place when all you see on the screen is the image itself, no header, no footer, just the image. Get that URL and insert it after the word “media=” (removing the Everything Etsy URL)
- Insert the URL to link to – When a user Pins your image, the image is linked to wherever it came from, in this case your site. But you don’t want to use your homepage address because the image won’t be there forever. Instead, use the permalink to your post or page. You can do this on-the-fly in newer versions of WordPress by hitting the “get shortlink” button at the top of the post editing screen. Once you have the right URL, insert it after “&url=”. (removing the Evertyhing Etsy URL)
That’s really it. You can then paste that before or after your image in your post. Again, you must be in HTML to do this, and you probably don’t want to switch back to visual after your done, so save this for last.
Here’s a picture that you can enlarge that shows the portions of code you need to change…
The next part of this is optional and a little more advanced…
For CSS Positioning
If you’re somewhat familiar with CSS and can access the CSS for your site, you can create a new css element by using a div and a class, as seen in the photo above. Below is the CSS code we use to position the Pin Button above and to the right of the image. (the div has to be in the HTML before the image)
This CSS code will have varying results based on your font sizes and overall set-up, but it can get you started with positioning the button where you want it in relation to the image.
Again, the CSS portion of this isn’t required for it to work (and it will probably display different in different browsers anyway).
Pin Away!
That’s it, good luck and happy pinning. I’ll do my best to answer questions in the comments, so ask ’em if you got ’em and use the “subscribe to comments” option to be sure to get the response.
~ Tim (clearly not Kim on this one!)
Note: For a reason beyond my understanding, this isn’t completely working in Internet Explorer, where it only shows a text link to pin it rather than a button. It works in Firefox, Chrome, Safari, and Opera. If anyone knows why it’s not showing up in IE, or if you use Internet Explorer and it is showing up, I’d love to hear about it.


I just did this using Chrome, but still only got the text link rather than the button. Not sure what to do to fix it… :/
You often see that in draft mode or even sometimes on a regular page load. It usually just magically turns into a button later.
This is something on the Pinterest end with the script or the server hosting the button image. I’m sure there’s a technical workaround, but the issue resolved itself when we faced it.
.-= Tim @ Everything Etsy´s last blog ..Use Caution With Email Personalization =-.
How do I find my permalink in blogger?
Thanks!
.-= Courtney~Mommy LaDy Club´s last blog ..Featured Mommy LaDy Club/Group Interview: Flip Side Stories… =-.
Hi Courtney! A surefire way to find a permalink in any blogging software is to publish the post, then click on the post title on your homepage. That will take you to a single post page which only displays that post (and probably the comments). The full URL in your browser address bar when you are on that page is the permanent link to that post.
.-= Tim @ Everything Etsy´s last blog ..Use Caution With Email Personalization =-.
Oh, duh huh! Thank you Tim!
.-= Courtney~Mommy LaDy Club´s last blog ..Featured Mommy LaDy Club/Group Interview: Flip Side Stories… =-.
Thanks for these directions!
Ha, you lost me at “core code.” One of these days, I’ll try. I’m not really even sure I understand pinterest anyway. I’m a lil slow that way.
thanks
.-= Tricia´s last blog ..Wood Monogrammed Letter – Letter L – One of a Kind – Ready to Ship =-.
Awesome!!! I was able to add Pin It to the HAH blogspot blog! Want to see? http://hideaheartinspiresexpression.blogspot.com
Thank you so much Kim and Tim!
.-= MCatherine´s last blog ..Purple Glass Heart Inspiration =-.
Thanks for the button! I follow you on Pinterest as well!
Oops! I spoke too soon. I get the red Pin It button but when I click on it it takes me to my pinning station and when I type a description it claims the url is invalid….back to the drawing board for me!
.-= MCatherine´s last blog ..Purple Glass Heart Inspiration =-.
I knew the day Kim started talking about Pinterest, I would have a problem. Must be my addictive personality type. Good thing my only REAL problem is CHOCOLATE!!
Tim, I feel like I’m back in high school Algebra. My brain gets to a certain point of tekky, then just cramps. OUCH! I consider myself a fairly intelligent individual, capable of most things. Could be I’m at a caffeine lull, but I feel like I’m reading Greek. And it’s definitely one of the tragedies. 🙁
Are you sure I can’t just send you $3 through PayPal and you could add the Pin It button to my blog for me? (Oh geez, I have obviously turned whiney queen…)
Hey, it never hurts to ask, right?
I hope Kim appreciates your tech-savvy brain. Just like you appreciate her creative side, right? 😉
Eeesh…
=P
~ Jenn
Wild Apple Design
.-= Jenn – Wild Apple Design´s last blog ..CLOSEOUT: Sassy Glass Pendant – Oh Yes I Did (10612) =-.
Thanks Tim!!
Going to have to try it out!!
I am COMPLETELY addicted to Pinterest, it came at the right time, as I am recovering from surgery and bored out of my mind!! LOL I have been pinning away!
Can’t wait to try out putting the Pin It button in a post on my blog!!
~Michele
.-= Michele´s last blog ..Fabulous Friday! =-.
I got both the pin button and the follow button on my blog! Thank you!
http://eyestigmatic.blogspot.com/
.-= Melissa Williams´s last blog ..Wood, Bone and Amazonite Bracelet =-.
So I got this and it worked but what I really want is the red “follow me on pinterest” button like you have on your left sidebar. Can you help me with that. Thanks.
Thanks, Kim (I mean, Tim!)
Now, if only all the bookmarking plugins would just add Pinterest, I’d be happy. 😉
.-= Amy @ Raising Arrows´s last blog ..Bible Based Homeschooling Resources for Toddlers and Preschoolers =-.
THANK YOU! I love Pinterest, and now I can “get pinned”!
.-= Evin Cooper´s last blog ..Monday Listicle! =-.
I was wondering how to do this.. thanks so much, I will try later today.
.-= Linda´s last blog ..Happy half birthday! =-.
I’m trying to find their older badges that show the numbers too! But they seem to have taken it off?! I love pinning!
.-= Kerry – Kid Giddy´s last blog ..Busy Monday: Laptop Greeting Cards & an Elmer’s Giveaway =-.
Thank you for this. I am currently redesigning my blog and this was very timely.
See the updated form on Pinterest for an easy code snippet: Pin It Button code generator
I used the Pin It Button Generator and all I get is a “Pin It” Text link, that works, but I want the cute button. I did this yesterday and it still has not “magically transformed.” Any thoughts?
I used the new Pin It Button code generator and got the cute pin but when I try to Pin something I get an error message re: image not valid. I am using IE…I’ll try it in FireFox and see if there’s an improvement.
.-= MCatherine´s last blog ..Sympathy Purple Glass Heart Inspiration =-.
Darn! Not working in FireFox either…hmmm….back to the drawing board for me!
.-= MCatherine´s last blog ..Sympathy Purple Glass Heart Inspiration =-.
I FINALLY figured out how to add a Pinterest button without the need of HTML
.-= MCatherine´s last blog ..Purple Glass Heart Sympathy Keepsake Inspiration Support 1.5×1.5x.5" 6oz =-.
Tim, this is a bit of a techie question, but I’ve implemented the Pin It button on our (self-hosted wordpress) blog using so it automatically grabs the permalink and uses that as the URL. My issue comes from the image attached to the pin. Since the Pin It button is hard coded to dynamically show up on each post, is there a way to specify a photo (or give options) for images on a wordpress blog (kind of like when you use the Pin It Bookmarklet? I currently left the “media=” section out because I don’t know how to dynamically specify the first image in the post. Can you help at all?
.-= Jeremy´s last blog ..Free Admission to Many Hoosier Museums September 24 =-.
Hi Jeremy – There is a WordPress trick for grabbing the first image automatically, but it’s not something I know how to do at the moment. You could search for a plugin that takes the first image and try and reverse engineer how they do that. Sorry I can’t be more help. We manually do the pin buttons one post at a time.
Thanks for the help Tim. I didn’t know if you’d know how to do it but I thought it was worth a shot. I’ll do a bit more looking into it to see if I can figure it out.
.-= Jeremy´s last blog ..Free Admission to Many Hoosier Museums September 24 =-.
I’m trying to learn how to get my jewelry on etsy, but I don’t understand half of what you are talking about. Im not computer savvy and am totally lost. You all assume everyone knows this tech stuff. I’m very discouraged because i don’t know how to do any of this.
Hello Tim!
Is there a way to install the button alongside the other social media buttons already on my blog under my posts? (facebook, twitter, with counters) I’ve tried just about everything with Pinterest’s codes and nothing seems to function properly.
Thanks!
Donna
signmakergirl@hotmail.com
Hi Donna,
It’s not an easy thing to do. The only Pinterest “pin this” buttons so far are one image at a time. I keep thinking someone will come out with a WordPress plugin that will do exactly what you’re saying, but not yet. Even the button as described in the post barely works and is very unpredictable. Pinterest seems to still be working out a few kinks on that front. Especially with WordPress.
Sorry!
Tim
Hi I have blogspot and when i do the pinterest pin it button generator it just has text and no button. i’ve tried everything and the button won’t appear. do i just copy and paste the link from the generator onto my blog or do i need to do something special?
dana
Thanks so much for this! I have a question: rather than making a button for each photo on my web pages, is there a way to make one pin it button for each page so when you click it, all the photos on that page appear as a choice to pin one. This is how it works with the Pin It button I have on my toolbar that I got from the Pinterest website. Hope that makes sense. 🙂
I don’t have a blog, but was able to add a “pin-it” button with the adorable icon to my bookmarks toolbar, but on my new Mac, I did a drag and drop thingy and although it works, the button just says Pin It but doesn’t have the cute little red icon. I know this is just plain silly, but how do I get the cute icon?
meant to say “on my old computer”
Shared this over on my blog! Thanks for the help
!
It’s a shame you don’t have a donate button!
I’d most certainly donate to this outstanding blog!
I guess for now i’ll setttle ffor bookmarking and adding your RSS feed to my Google account.
I look forward to new updates and will talk abvout this
website with my Facebook group. Talk soon!
Review mmy web sitte IT Suppport Hitchjn (Geneva)
Hi, I think your website might be having browser compatibility issues.
When I look at your blog in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up!
Other then that, wonderful blog!
I feel this is among the most vital information for me. And i am
happy reading your article. But should statement on some general
things, The website style is wonderful, the articles
is really great : D. Excellent job, cheers
Bon Ƅah je vais en parler surr mon site internet
Heere is my homepage sexe hard gratuit
I just like the helpful info you supply to your articles.
I’ll bookmark your blog and take a look at
once more right here regularly. I am slightly sure I will
be told many new stuff proper right here! Good luck for the following!
There is definately a great deal to know about this subject.
I like all of the points you’ve made.
Please is it possible to add Pinterest pin it button to a dating website? Thanks.
Hey there, You’ve done a great job. I will certainly digg it and personally
recommend to my friends. I am sure they’ll be benefited from this web site.
This site really has all the information I
needed concerning this subject and didn’t know who to
ask.
Heya! I realize this is sort oof off-topic but I neeeded to ask.
Does building a well-established blog such as yours take a large amoun of work?
I’m completely new to writing a blog however I do write
in myy journal daily. I’d like to start a blog so I can share my personal experience and views online.
Please let me know if you have any kind of recommendations or tips for new aspiring blog owners.
Thankyou!